Design | Solo Design Sprint
Deliverables | User Research, Sketches, High Fidelity Prototype
Tools | Adobe Photoshop, Figma, Google Forms
Organize, Collaborate and Meet with your fellow classmates online!
No more late nights at the Library. ;)
Groupie
2021 project

Design Life Cycle
2 Weeks
Background 📖
What is Groupie?
Finding the right time (and place) for students to organize group study sessions can be a hassle.
With Groupie, students have a safe space to communicate and collaborate; where a list of upcoming calls, assignments, projects, exams, and files can all be accessed in one space.
User Research and Statistics 📊
Challenge
According to the NCES, 81% of undergrads aged 16 to 64 were employed while enrolled in school. Of the 12 interviewed for user research (all employed), 75% would organize calls and share class-relevant files through third-party websites (such as Facebook, Instagram, etc.) with peers outside of class hours. The other 25% communicate using their personal phone number. This is a result of competitors like Zoom, Skype, and Google Meet, being only available for calling and (seldomly) messaging.
Product Vision and Solution 💡
Opportunity
Conducting user research and analyzing data goes beyond the scope of simply hypothesizing the needs of a typical user. According to the statistics, students need an all-around application to freely and safely share academic agendas and class-related files without the need of exchanging personal information. This must also include crucial features of group chat and video calling.
The Objective 🤔
How can we tackle this issue?
Research reveals:
Students did not have access to an app where they can freely communicate without the presence of a professor, whilst keeping it completely class-related.
Aligning availabilities for a study group is almost impossible due to hybrid lifestyles.
Students need a safe space outside of campus to collaborate for assignments and study groups.
Empathizing with our users 💖
Relevant data and research were aligned into realistic user personas. The ideal target audience for Groupie lies within undergrads between ages 16 - 64.

User Flow
The first design step begins with a simple "User Goal narrative" by filling in the following blanks, which then translates into a user flow as I kept the personas in mind.


Wireframing and Lo-fi Designing 📐
The design response
Concepts were validated during user-testing through current undergrads.
Students were asked about Groupie's "desirability" and whether they figured these features to be useful in realistic situations.
User Testing: Does it work? 📲
While user testing, individuals were tasked to "join a Groupie, then into an existing call". Users were timed, then followed by answering relevant questions on their level of difficulty and confusion.
Questions revolved around the purpose of certain screens, as well as their expectations before activating a CTA (call-to-action) button.
Other questions concentrated on the user's current solution to everyday academic communications as well as their pros/cons.
And finally, the user's feedback on how Groupie can improve on usability.
Iteration: A
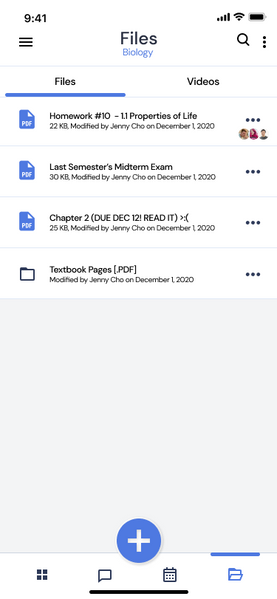
Home Page
Most of the incoming feedback revolved around this page. Some stated that the home page did not "feel" like one and moreover, lacked information.
To answer this concern, I redesigned the page to not only list the user's Groupies, but also the important events of all in chronological order.
This information can be filtered to the user's needs.

Iteration: B
Calendar Page
50% (6 of 12) users took the longest navigating the initial Calendar Page. The biggest concern lied upon this feature due to it carrying the most information. How can I prioritize the hierarchy of each component without overwhelming the user?
The Calendar's iteration depicts a top-down hierarchy, wherein users view the month before scrolling down to specific calls and meetings. Each event is labeled by its level of importance and can also be filtered. Scheduled calls are also visible in the calendar.

"The first thing I want to see is the full view of the month. It'll not only give me a holistic overview of today's and this week's outlook but when I click on other days, it will show me those upcoming/past assignments and tests in a greater point of view."
-User's feedback on the calendar page
Reflections 🧠
Final words
In this time of age where we live and breathe technology, demands for convenience grows. Creating an app that I have wished to see during my academic years has strengthened my empathy for many other students who are currently struggling.
[Teaser: I am hoping to make this application a reality someday!]
Here are some major points I've learned:
1) Do not lose sight of the main picture.
As it may be beneficial to create a well-rounded application, it's best to have all features point back towards your main design objective.
2) Usability will make or break your creation.
During the iteration/user-testing phase, I witnessed an evident decrease in the time it took for users to complete tasks. In addition, I have also discovered an elevation of excitement in their experiences. Applications with a lack of usability will only cultivate confusion and frustration in users, and ultimately have them revert to their old ways.
We are in a time where we must move forward!
Hey, you made it!
Thanks for viewing! Have questions? Let's connect!